Your Second Broadcast—with Overlays and Scenes
Now that you have the basics, let’s add two more core features of Ecamm Live, Overlays and Scenes. Overlays are text (including Facebook Comments, and countdown timers) or images added to the broadcast. Scenes are pre-selected groups of overlays that you can switch to in a single click (or keyboard shortcut).
Prepare your stream
Walk through all the First Stream steps, up until the Go Live step. Once your stream is setup, let’s consider how Overlays can help.
Prepare Overlays and Scenes
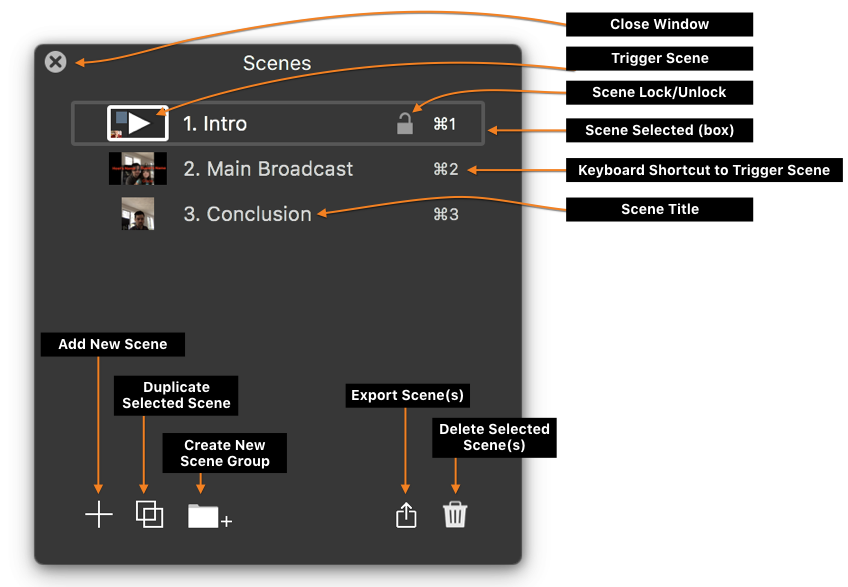
There are seven features that can change based on Scenes. See the full documentation on Scenes in the manual for full details.
Let’s make 3 Scenes for your broadcast, with a few Overlays each.
- Scene 1 — Your Introduction
- Scene 2 — Your Main Presentation
- Scene 3 — Your Conclusion
Build Scene 1 — Your Introduction
Open your Scenes window if it’s not already visible. At the top of your display, select Scenes menu ➝ Show Scenes Window. There is a default Scene available. You can rename it by double-clicking on the Scene name. Give your Scene an obvious, unique name like “Introduction”. Descriptive Scene names are useful since you’ll be selecting them on the fly in front of an audience. You want that to be as easy as possible.
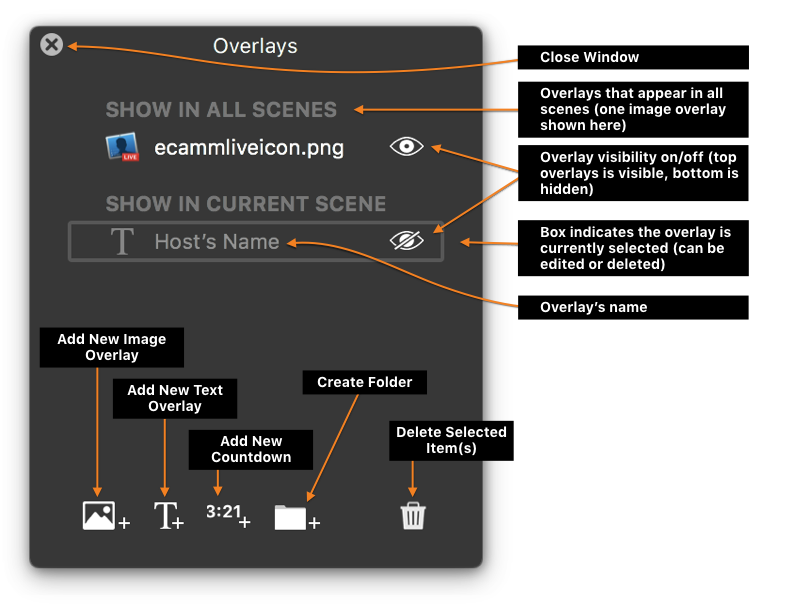
Scenes can be blank, but most Scenes will have at least one Overlay. So let’s create an Overlay with our name. Open your Overlays window if it’s not already visible. At the top of your display, select Overlays ➝ Show Overlays Window.
At the bottom of the Overlays window, click the button. A style sheet appears over the Main Window. Type your name into the Text field. Experiment with a few style options, like typeface and color. Click Add when you’re ready.
Your Text Overlay appears in the middle of the Main Window. You may drag it wherever you like. If your camera switcher bar appears, you can drag that out of the way, if needed. If the Overlay needs to be resized, you can drag from bottom-right corner, or use the pinch/zoom gesture on a trackpad to do so.
 —Pinch to shrink
—Pinch to shrink
 —Spread to enlarge
—Spread to enlarge
See also: Full Details on editing Text overlays in our manual.
You can add as many Overlays as you’d like to your Scene. Let’s add a second—an image you can use for your logo. We’ll start by clicking the button. A file selection browser will appear over the Main Window. Select your image, then click Open to have it appear on the Main Window. You can now drag it into position, and resize as needed.
These two overlays are now listed under the Overlays menu ➝ Show in Current Scene heading. You have the option of dragging any Overlay up to the Show in All Scenes section. When you create new Scenes afterwards, these will automatically appear in those Scenes. Since this is handy for something like a logo, let’s drag the Image Overlay into the Show in All Scenes area.
Build Scene 2 — Your Main Presentation
In Scenes Window, click the + icon to create a new Scene. The Main Window will switch to the new Scene immediately. Name your new Scene. If you have your logo Overlay set to “Show in All Scenes”, it will appear on the Main Window in the same place as in the previous Scene.
Return to the Overlays Window. Click the button to create a new Overlay, edit it to your liking, and save it. Move it to your desired position within the Main Window.
In the Scenes Window, select the previous Scene—click the icon to the left of the Scene name to activate it. Note how the Main Window changes. Notice how each Scene automatically gets its own numbered keyboard shortcut, ⌘1–9, according to the order of the Scenes, top-to-bottom. If your Scenes Window is hidden, you can still use the keyboard shortcuts or the Scenes dropdown menu in the Main Window or at the top of your display.
Note: Make sure you press the ⌘ key to activate the Scenes keyboard shortcuts. Pressing the number only will select different camera sources in the same manner.
Build Scene 3 — Your Conclusion
What would be appropriate to place on the screen when you conclude your broadcast? Use what you’ve learned so far to create a third and final Scene, and add the Overlays you would like to appear.
Like that, you’ve conquered Overlays and Scenes. All combinations of Overlays and Scenes act the same way. Now let’s put your Scenes to use.
Start Your Second Broadcast
You’ve done this before. You’re practically a pro at this point. Let’s just outline the second broadcast process for you:
- Double check that your Scenes are listed in your preferred order. Select your first Scene.
- Start your broadcast. Press Go Live.
- When ready, switch to your second Scene by clicking the Scene icon within the Scenes Window, or by selecting it in the Scenes dropdown menu.
- When ready, switch to your 3rd Scene with ⌘3.
- Press Finish to end your broadcast.
Using Scenes really adds a layer of panache to your broadcast, right? And with a little pre-planning and setup, it’s pretty simple to manage while you’re live.